Call to action buttons (CTAs) are a critical component of inbound marketing. My guess is that you if you're like me you look at a website and think “those are really cool, if only I knew Photoshop I could build that.” I used to do that until I figured out a way to create great call to action buttons without using Photoshop.
Call to action buttons (CTAs) are a critical component of inbound marketing. My guess is that you if you're like me you look at a website and think “those are really cool, if only I knew Photoshop I could build that.” I used to do that until I figured out a way to create great call to action buttons without using Photoshop.
You need compelling call to action buttons for many reasons:
- Generate more clicks & downloads
- If you have Hubspot (like me) you find the CTA building tool is inadequate
- Photoshop is expensive and hard to master
- Great looking CTAs at the bottom of each of your blog posts is an absolute must to get more leads
First, you’re going to have to make a small investment in a software called Snagit. A very small investment of $49, but oh so worth it! I cannot begin to explain the power of this tool and what it can do for you. Especially if you're Photoshop challenged like me.
Next, you need a subscription to Yayimages. Yayimages is great source for images and photos and only $9.99/mo. This is optional and I know you like to poach images from the web, but be forewarned, companies such as Getty Images are extremely good at finding you. It’s not worth dealing with their tenacious legal eagles.
The Anatomy of a good Call to Action
A great CTA that has the following elements:
- For a blog post you need the width to be at least 600 px wide and 200 to 250 px high
- A small thumbnail of the download cover or relevant image on the left
- Headline text that is at least 18-20 pt font and is the name of the download (hint: Use “Free” in the headline)
- Short description under the headline in 12 or 14 pt font that conveys the value of the download and who it’s for
- A rectangular download button with all caps text with a different color background and bold font
- For a site page CTA, drop the thumbnail and make it 300x250 or whatever works in your page design
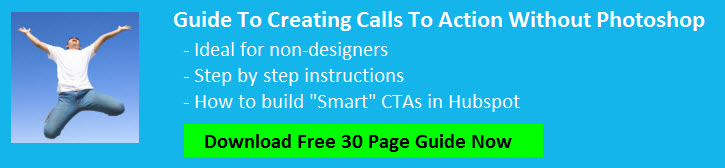
If you follow a guide you can’t go wrong. Here’s an example:
Building “Smart” Call to Action Buttons
One of the great features of Hubspot is that you can make CTAs “smart.” This means that the software recognizse where your lead is in their Lifecycle stage: Lead, Marketing Qualified and Sales Qualified. If you read our blog post on What is Funnel Marketing you will understand that designating leads based on their Lifecycle Stage contact property allows you to serve the CTA that is most appropriate to your lead. Truly unlocking the power of marketing automation.
In the free 30 page guide “Creating Great Looking & Smart Calls to Actions Without Photoshop!” we show you:
- How to create CTAs in Snagit
- How to use Yay Images to get great photos
- How to build smart CTAs in Hubspot
- Examples of great CTAs
Don’t’ settle for this:
When you can have this:
Download your guide now!
Creating Great Call To Action Buttons Without Photoshop